
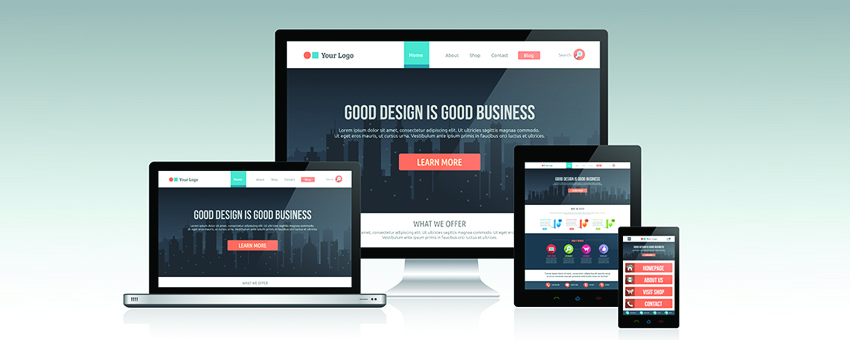
The use of mobile devices for surfing the web has grown rapidly. However, most websites are not optimized for mobile devices due to constraints attributed to the size of the display, which is paramount in deciding how the contents on the screen are displayed. Responsive web design refers to the approach that suggests that website design and development should be responsive to the behavior of the user and environment such as the size of the screen, platform etc. It is meant to make your page look good on any devices such as mobile phones, tablets, etc.
It’s a combination of using CSS media queries, flexible grids, layouts, images and HTML to enlarge, reduce size or move content in order to get a good display on the screen. When a user switches from using their laptop to say an iPad, the website is expected to automatically switch to accommodate their new device. Currently, new devices with larger screen sizes are being developed every day which helps explains the rising popularity of responsive web development. When the website is responsive it removes the need to keep developing different resolution designs for every gadget in the market.





















